
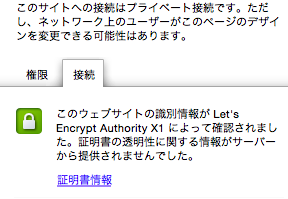
これは証明書がCT技術(Certificate Transparency)に対応していないためです。
調べてみると、Let’s Encryptのapacheプラグインの場合、まだCT機能までが盛り込まれていないようです。
参考:https://community.letsencrypt.org/t/will-you-support-certificate-transparency/222/4
Nginxの場合はnginx-ctを利用して、ソースインストールしたNginxにLet’s Encryptの –nginxプラグインを利用することで、簡単にCT導入もできる模様です。今すぐ、Let’s Encryptの証明書を利用してサイト運営するなら、このパターンでしょう。
今後のリリースに大いに期待です。
設定資料
- nginxにnginx-ctプラグインをインストール
- ct-submitコマンドの取得とビルド
- CT情報の登録とSCTの取得
nginxのプラグインは動的に追加できないので、nginxをソースから再設定・リビルドする必要があります。
# nginx-ctプラグインのダウンロード
cd /tmp
wget https://github.com/grahamedgecombe/nginx-ct/archive/master.zip
unzip master.zip
# nginx-ctプラグインを有効化してNginxを再ビルド (OpenSSL 1.0.2以降も必要)
cd /usr/local/src/nginx-1.9.3
./configure --add-module=/tmp/nginx-ct-master --with-http_ssl_module
--with-openssl=/usr/local/src/openssl-1.0.2d
make clean
make
sudo make install
ビルドのためにGoも必要です。
cd /tmp
wget https://github.com/grahamedgecombe/ct-submit/archive/master.zip
unzip master.zip
cd ct-submit-master
go build
sudo install -s -m755 ./ct-submit-master /usr/local/bin/ct-submit
※スクリプト先頭部分のKEY, CTSUBMIT, SCTS_DIR, $SCTS_DIRの許可件等は
適切に調整して下さい。
(一部のサーバからはエラーが返ってきたのでコメントアウトしました)
ct-submit.sh
#!/bin/sh
# Let's encryptから入手した fullchain.pem の場所
KEY=/etc/letsencrypt/live/shield.jp/fullchain.pem
# CT情報の保存先
SCTS_DIR=/etc/letsencrypt/live/shield.jp/scts
# ct-submitコマンド
CTSUBMIT=/usr/local/bin/ct-submit
echo 1
sudo sh -c "$CTSUBMIT ct.googleapis.com/aviator \
<$KEY \
>$SCTS_DIR/aviator.sct"
echo 2
sudo sh -c "$CTSUBMIT ct.googleapis.com/pilot \
<$KEY \
>$SCTS_DIR/pilot.sct"
echo 3
sudo sh -c "$CTSUBMIT ct.googleapis.com/rocketeer \
<$KEY \
>$SCTS_DIR/rocketeer.sct"
#echo 4
#sudo sh -c "$CTSUBMIT ct1.digicert-ct.com/log \
#<$KEY \
#>$SCTS_DIR/digicert.sct"
#echo 5
#sudo sh -c "$CTSUBMIT ct.izenpe.com \
#<$KEY \
#>$SCTS_DIR/izenpe.sct"
#echo 6
#sudo sh -c "$CTSUBMIT log.certly.io \
#<$KEY \
#>$SCTS_DIR/certly.sct"
(SCT = Signed Certificate Timestamp:登録済み証明書タイムスタンプ)
sudo ls -al /etc/letsencrypt/live/shield.jp/scts
total 20
drwxr-xr-x 2 root root 4096 Nov 12 16:54 .
drwxr-xr-x 3 root root 4096 Nov 12 17:46 ..
-rw-r--r-- 1 root root 118 Nov 12 16:54 aviator.sct
-rw-r--r-- 1 root root 119 Nov 12 16:54 pilot.sct
-rw-r--r-- 1 root root 118 Nov 12 16:54 rocketeer.sct
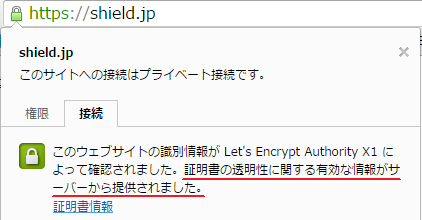
あとはnginxを再起動してから、ChromeでHTTPSのURLにアクセスし、アドレスパーの緑の部分をクリックして確認しましょう。
以下のように、サーバからCT情報が提供されたということが表示されればOKです。

設定例
nginx.conf
# nginx-ctプラグインを有効にしていないとエラーになります
ssl_ct on;
ssl_ct_static_scts /etc/letsencrypt/live/shield.jp/scts;
参考
- Certificate Transparency - Resource for Site Owners - nginx
- Certificate Transparency(CT:透かし入り証明書)とは - Digicert社による解説
http://esupport.trendmicro.com/media/13357571/CT%20FAQ.pdf
答: 以下から入手可能。
http://www.certificate-transparency.org/known-logs
最後に
改めてnginx.confの設定内容です。少しずつ紹介した項目をひとまとめにしました。
nginx.conf
#
# HTTPS server
#
server {
listen 443 ssl http2; # HTTP/2パッチを当てているため。
通常は http2 は不要
server_name shield.jp;
ssl_certificate /etc/letsencrypt/live/shield.jp/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/shield.jp/privkey.pem;
ssl_session_cache shared:SSL:3m;
ssl_buffer_size 8k;
ssl_session_timeout 10m;
# 1. 暗号方式の設定
# (デフォルト) ssl_ciphers HIGH:!aNULL:!MD5;
ssl_ciphers "EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-
RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-SHA384:ECDHE-
RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES128-SHA256:
DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES256-GCM-SHA384:
AES128-GCM-SHA256:AES256-SHA256:AES128-SHA256:AES256-SHA:AES128-SHA:DES-CBC3-SHA:HIGH:!aNULL:!eNULL:!
EXPORT:!DES:!MD5:!PSK:!RC4";
ssl_prefer_server_ciphers on;
# 2. Logjam攻撃対策
ssl_dhparam /etc/ssl/private/dhparam_4096.pem;
# 3. Enable OCSP (Online Certificate Status Protocol) Stapling
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.4.4 8.8.8.8 valid=300s;
resolver_timeout 10s;
# 4. Enable HSTS (HTTP Strict Transport Security)
add_header Strict-Transport-Security "max-age=31536000; includeSubdomains; preload";
# 5. HPKP Settings
add_header Public-Key-Pins 'pin-sha256="YLh1dUR9y6Kja30RrAn7JKnbQG/uEtLMkBgFF2Fuihg=";
pin-sha256="GO8LTsdpBf/sLaUQ3/NPVCaGzZOmku+6iIBdeef9K2k="; max-age=2592000; includeSubDomains';
# 6.証明書透かし (Certificate Transparency)設定
ssl_ct on;
ssl_ct_static_scts /etc/letsencrypt/live/shield.jp/scts;
# 後略
}
