Googleが掲げる10の事実
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
- 1つのことをとことん極めてうまくやるのが一番。
- 遅いより速いほうがいい。
- ウェブ上の民主主義は機能します。
- 情報を探したくなるのはパソコンの前にいるときだけではない。
- 悪事を働かなくてもお金は稼げる。
- 世の中にはまだまだ情報があふれている。
- 情報のニーズはすべての国境を越える。
- スーツがなくても真剣に仕事はできる。
- 「すばらしい」では足りない。
ホームページ製作
2019年4月26日金曜日
Googleが掲げる10の事実
2018年12月11日火曜日
改善できる項目「使用していない CSS の遅延読み込み」
未使用のCSSを整理する場合にチェックツールはいくつかありますが、Google Chromeでも調査可能です。
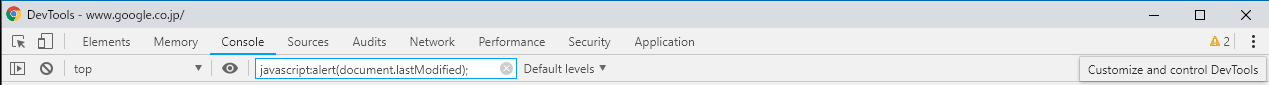
1Google Chromeのデベロッパーツールを起動
2[Console]を表示し、画面を閉じる×アイコンの下の [⋮]→[More tools]→[Coverage]

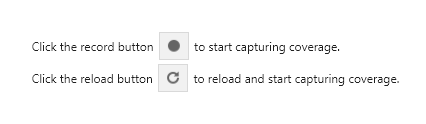
3reloadアイコンをクリック

すると、デベロッパーツールの下部に、読み込んでいるCSSなどのファイルが表示されます。
該当のファイルをクリックすると、緑のバーと赤色でセレクタが表示されますが
赤色(未使用のセレクタ)のセレクタを確認、整理する事ができます。
ここで1点注意が必要です。レスポンシブデザイン用のメディアクエリの部分も赤色で表示されます。削除する前は、事前にバックアップを残しておき、注意し作業を実行しましょう。
2018年8月26日日曜日
Googleがスマホ専用の検索結果の導入を予定
Googleがスマホ専用の検索結果の導入を予定しているので、
将来的にはスマホ独自のSEO対策が誕生するかも知れませんね。
その時にそなえ、スマホ独自のコンテンツでスマホの特徴を生かした
モバイルフレンドリーなサイトを作りましょう。
2018年7月18日水曜日
Let's EncryptのCertificate Transparency対応
Let's EncryptのCertificate Transparency対応
延期に延期を重ねていた、Let's Encryptへの証明書タイムスタンプ署名:Signed Certificate Timestamp(SCT)の埋め込みですが、2018年3月29日から開始いたしました。これによれり、ブラウザなどで、
証明書の透過性(Certificate Transparency)を確認できるようになります。
公式のcertbotよりもacme.shの方が、対応機種が広く、
開発言語に依存する部分も少ないため、ここでもacme.shを使った再取得の例を示します。
acme.shの詳しい使い方は、
をご覧ください。
[2018年6月5日追記]
Appleが、2018年10月15日以降、TLS証明書のCertificate Transparencyを
強制するとの声明を発表しました。
|
|
Embed SCT付き証明書の取得
取得と行っても、2018年3月29日以降、Let's Encryptから取得する証明書は、Embed SCTがもれなく、付いてきます。2018年以前に取得居ている方は、再取得すればOK。
acme.shの場合、以下のような感じでしょうか。
# cd ~/.acme.sh # ./acme.sh --renew --force -d www.example.com楕円曲線の証明書の再取得は以下のようになります。
# cd ~/.acme.sh # ./acme.sh --renew --force -d www.example.com --ecc続いて、実際にSCTが埋め込まれているか、OpenSSLから確認してみ
|
|
コマンドラインからEmbed SCTを確認する。
コマンドラインからOpenSSLを使ってEmbed SCTを確認します。
(※ OpenSSL 1.0.1以前のバージョンは、サポート期限が終了しています。
以下、acme.shで取得した、ECDSA(楕円曲線)を使った証明書のサンプルです。# /usr/local/bin/openssl x509 -in ~/.acme.sh/www.example.com_ecc/www.example.com.cer -text
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
(・・・省略・・・)
Signature Algorithm: sha256WithRSAEncryption
Issuer: C = US, O = Let's Encrypt, CN = Let's Encrypt Authority X3
Validity
Not Before: Mar 29 XX:XX:XX 2018 GMT
Not After : Jun 27 XX:XX:XX 2018 GMT
Subject: CN = www.example.com
Subject Public Key Info:
Public Key Algorithm: id-ecPublicKey
Public-Key: (256 bit)
pub:
(・・・省略・・・)
ASN1 OID: prime256v1
NIST CURVE: P-256
X509v3 extensions:
X509v3 Key Usage: critical
Digital Signature
X509v3 Extended Key Usage:
TLS Web Server Authentication, TLS Web Client Authentication
X509v3 Basic Constraints: critical
CA:FALSE
X509v3 Subject Key Identifier:
(・・・省略・・・)
X509v3 Authority Key Identifier:
keyid:(・・・省略・・・)
Authority Information Access:
OCSP - URI:http://ocsp.int-x3.letsencrypt.org
CA Issuers - URI:http://cert.int-x3.letsencrypt.org/
X509v3 Subject Alternative Name:
DNS:www.example.com
X509v3 Certificate Policies:
Policy: 2.23.140.1.2.1
Policy: 1.3.6.1.4.1.44947.1.1.1
CPS: http://cps.letsencrypt.org
User Notice:
Explicit Text: This Certificate may only be relied upon by Relying Parties and only in accordance with the Certificate Policy found at https://letsencrypt.org/repository/
CT Precertificate SCTs:
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : DB:74:AF:EE:CB:29:EC:B1:FE:CA:3E:71:6D:2C:E5:B9:
AA:BB:36:F7:84:71:83:C7:5D:9D:4F:37:B6:1F:BF:64
Timestamp : Mar 29 23:22:39.417 2018 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:44:02:20:2B:F2:E4:D8:F4:83:17:33:F4:79:2B:B3:
5F:87:C0:AF:BE:6D:43:98:A2:0C:0B:72:BC:CE:64:C2:
56:F4:2F:2C:02:20:5C:D3:A0:92:7C:B2:A5:FA:E7:2F:
39:61:27:23:75:82:AF:1F:C2:53:DA:0E:04:CB:3B:12:
4D:94:4D:BA:09:26
Signed Certificate Timestamp:
Version : v1 (0x0)
Log ID : 29:3C:51:96:54:C8:39:65:BA:AA:50:FC:58:07:D4:B7:
6F:BF:58:7A:29:72:DC:A4:C3:0C:F4:E5:45:47:F4:78
Timestamp : Mar 29 23:22:39.451 2018 GMT
Extensions: none
Signature : ecdsa-with-SHA256
30:45:02:20:34:ED:FA:D8:9F:54:E5:9A:3E:ED:7B:62:
57:71:85:71:6F:FC:AC:D0:7D:25:BC:43:6B:8D:CF:BA:
F4:28:28:B7:02:21:00:CE:57:28:AD:A9:49:1A:2E:81:
76:95:7C:16:35:F1:70:D0:00:E0:F6:E9:8E:70:70:8C:
09:3B:96:B2:F0:24:4F
Signature Algorithm: sha256WithRSAEncryption
(・・・省略・・・)
-----BEGIN CERTIFICATE-----
(・・・省略・・・)
-----END CERTIFICATE-----
緑の部分ようにCT Precertificate SCTs:やSigned Certificate Timestamp:が追加されていれば問題ありません。
Cloudflare 'Nimbus2018' Logと、Google 'Icarus' logを利用しているようです。
(一つ目の、Log ID : DB:74から始まる方がCloudflare 'Nimbus2018' Logで、二つ目のLog ID : 29:3Cから始まる方が、Google 'Icarus' logです。)
ちなみに、RSAのサーバ証明書を取得しても、SCTの署名は、ECDSAで行われるようです。
apachctl -tで、設定ファイルの間違いが無いことを確認の上、下記のように
# /usr/local/apache2/bin/apachctl -t Syntax OK # /usr/local/apache2/bin/apachctl stop # /usr/local/apache2/bin/apachctl start再起動します。
|
|
chromeからEmbed SCTを確認する。
さきほど、OpenSSLのコマンドラインから確認した内容はChromeからも確認できます。リスタートしたサーバにChromeでアクセスして 、「ディベロッパーツール」を表示(WindowsだとCTRL+SHIFT+IのショートカットキーでもOK)して、「Security」タブを表示します。
そして、左側のMain Originにある、Let's Encryptから証明書を取得したサイトのドメイン名をクリックすると、右側にCertificate Transparencyが表示されればOKです。
 また、QualysのSSL LabsのServer Testを使って調べると以下のような出力になります。
また、QualysのSSL LabsのServer Testを使って調べると以下のような出力になります。
これで、証明書の透過性を含んだ検証ができていることが判ります。
|
|
2018年7月16日月曜日
2018年7月5日木曜日
さくらVPS仮想サーバーで、サブドメインを利用しWordPress公開方法。
環境:CentOS 5.5
WEBサーバー:apache
ドメインはさくらのドメインサービスを使用
下記例は
サブドメイン subdomain.earthyworld.com
公開ディレクトリ /home/*/public_html
とします。
目次
https://secure.sakura.ad.jp/menu/domain/
■サブドメインを作るドメインを指定の「ゾーン設定」をクリック
 domain.jpg
domain.jpg
■画面左側の「変更」をクリック

■エントリの追加と変更の画面が表示されます。

エントリ名: subdomain
種別: 別名(CNAME)
値:@
に設定し「新規登録」をクリックします。
■「情報が変更されましたが、左の「データ送信」をクリックされるまで、反映されません」という
表示がでるので、左のデータ送信をクリックします。

■送信するとトップ画面にもどり
エントリ名:subdomain
タイプ :CNAME
データ @
が追加されます。

おそらくroot もしくは専用のユーザーになっているので、ファイル操作できるユーザーにsuします。
[plain]
sudo su -
[/plain]
httpd.confを設定します。
[plain]
vi /etc/httpd/conf/httpd.conf
[/plain]
975行目あたりに
[plain]
<VirtualHost *:80>
ServerName earthyworld.com
DocumentRoot 公開ディレクトリ
ServerAlias www.earthyworld.com
</VirtualHost>
[/plain]
という記述があるのでその下に
[plain]
<VirtualHost :80>
ServerName subdomain.earthyworld.com
DocumentRoot /home//public_html
[/plain]
を記述します。
[plain]
/etc/rc.d/init.d/httpd restart
httpd を停止中: [ OK ]
httpd を起動中: [ OK ]
[/plain]
起動中 [OK]がでれば完了。
データベース:sub_wp
すべての権限を持つユーザー:sub_wp
ユーザーパスワード:wordpress
をつくる
■mysql に専用のユーザー、データベースをつくる
mysql にログイン
[plain]
mysql -u root -p
[/plain]
データベースをつくる
[plain]
createdatabase sub_wp;
[/plain]
データベースを選択
[plain]
use sub_wp;
[/plain]
ユーザーをつくる
[plain]
grant all privileges on sub_wp.* to sub_wp@localhost identified by 'wordpress';
[/plain]
ユーザーを反映
[plain]
flush privileges;
[/plain]
WordPressのフォルダを
/home/*/public_htmlにアップ
wp-config.phpの
[plain]
//データベースの名前
define('DB_NAME', 'sub_wp');
//データベースの名前
define('DB_USER', 'sub_wp');
//データベースのユーザーパスワード
define('DB_PASSWORD', 'wordpress');
[/plain]
に書き換える
■アップがおわったらsubdomain.earthyworld.comにアクセスする
WordPressの設定画面が表示されたら画面にしたがってインストールする
WEBサーバー:apache
ドメインはさくらのドメインサービスを使用
下記例は
サブドメイン subdomain.earthyworld.com
公開ディレクトリ /home/*/public_html
とします。
目次
- ドメイン設定
- httpd.confの設定
- WordPressの設定
1.ドメイン設定
■さくらインターネットのドメイン設定に行く。https://secure.sakura.ad.jp/menu/domain/
■サブドメインを作るドメインを指定の「ゾーン設定」をクリック
 domain.jpg
domain.jpg■画面左側の「変更」をクリック

■エントリの追加と変更の画面が表示されます。

エントリ名: subdomain
種別: 別名(CNAME)
値:@
に設定し「新規登録」をクリックします。
■「情報が変更されましたが、左の「データ送信」をクリックされるまで、反映されません」という
表示がでるので、左のデータ送信をクリックします。
■送信するとトップ画面にもどり
エントリ名:subdomain
タイプ :CNAME
データ @
が追加されます。
2.httpd.confの設定
■サーバーにログインします。おそらくroot もしくは専用のユーザーになっているので、ファイル操作できるユーザーにsuします。
[plain]
sudo su -
[/plain]
httpd.confを設定します。
[plain]
vi /etc/httpd/conf/httpd.conf
[/plain]
975行目あたりに
[plain]
<VirtualHost *:80>
ServerName earthyworld.com
DocumentRoot 公開ディレクトリ
ServerAlias www.earthyworld.com
</VirtualHost>
[/plain]
という記述があるのでその下に
[plain]
<VirtualHost :80>
ServerName subdomain.earthyworld.com
DocumentRoot /home//public_html
<Directory /home/*/public_html/>
AllowOverride All
Options FollowSymLinks
Order allow,deny
Allow from all
</Directory>
[/plain]
を記述します。
CentOSのvi で行数を見るときは コマンドモードで「setnumber[enter]」と打ちます。■Apacheを再起動します。
[plain]
/etc/rc.d/init.d/httpd restart
httpd を停止中: [ OK ]
httpd を起動中: [ OK ]
[/plain]
起動中 [OK]がでれば完了。
3.Wordpressの設定
ここではデータベース:sub_wp
すべての権限を持つユーザー:sub_wp
ユーザーパスワード:wordpress
をつくる
■mysql に専用のユーザー、データベースをつくる
mysql にログイン
[plain]
mysql -u root -p
[/plain]
データベースをつくる
[plain]
createdatabase sub_wp;
[/plain]
データベースを選択
[plain]
use sub_wp;
[/plain]
ユーザーをつくる
[plain]
grant all privileges on sub_wp.* to sub_wp@localhost identified by 'wordpress';
[/plain]
ユーザーを反映
[plain]
flush privileges;
[/plain]
WordPressのフォルダを
/home/*/public_htmlにアップ
wp-config.phpの
[plain]
//データベースの名前
define('DB_NAME', 'sub_wp');
//データベースの名前
define('DB_USER', 'sub_wp');
//データベースのユーザーパスワード
define('DB_PASSWORD', 'wordpress');
[/plain]
に書き換える
■アップがおわったらsubdomain.earthyworld.comにアクセスする
WordPressの設定画面が表示されたら画面にしたがってインストールする
2018年7月3日火曜日
よくわかる ! 受信トレイ無料修復ツール
今、このような悩みはありませんか?
Outlookを使用していると、さまざまな原因でメールデータ―などを
格納しているデータ―ファイルの一部に不整合や破損が生じてしまい
以下のような現象が発生することがあります。
〇 起動できない 〇 送受信できない 〇 メールの削除ができない
もし、上記のような現象が起きていたら
https://www.smile-kyuubin.jp/blog/Outlook%20Navi.pdf
をお読みになり無料で修復しませんか?
Outlookを使用していると、さまざまな原因でメールデータ―などを
格納しているデータ―ファイルの一部に不整合や破損が生じてしまい
以下のような現象が発生することがあります。
〇 起動できない 〇 送受信できない 〇 メールの削除ができない
もし、上記のような現象が起きていたら
https://www.smile-kyuubin.jp/blog/Outlook%20Navi.pdf
をお読みになり無料で修復しませんか?
登録:
コメント
(
Atom
)